| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 영상처리
- 자료구조
- 포스코 ai 교육
- 포스코 AI교육
- 컴퓨팅사고
- 다이나믹프로그래밍
- DP
- DP문제
- 포스코 교육
- 알고리즘
- 그리디
- tinyml
- TensorFlow Lite
- 초소형머신러닝
- 코테 문제
- sort
- bfs문제
- 삼성역테
- 삼성코테
- 삼성코딩테스트
- 삼성역량테스트
- 딥러닝
- MCU 딥러닝
- tflite
- 코딩테스트
- 코테
- dfs문제
- 임베디드 딥러닝
- BFS
- dfs
- Today
- Total
코딩뚠뚠
[AWS] AWS EC2로 Django 배포하기 본문
이전 포스팅에서까지는 AWS 프리티어 웹 호스팅 서버를 만들어봤다.
[AWS] 프리티어 웹 호스팅 서버 만들기 (2)
이 포스팅은 앞선 포스팅과 이어지는 내용입니다. [AWS] 프리티어 웹 호스팅 서버 만들기 (1) AWS 를 사용해서 내 웹사이트를 서비스 하기위해 웹 호스팅 서버를 만들어보자. 접속자에 대한 부하를
dbstndi6316.tistory.com
이번 장에서는 만든 AWS 서버로 Django 서비스를 배포해보려 한다.
- venv 가 아닌 Anaconda 를 이용하려 한다.
- Django 서비스 개발 방법은 다루지 않는다.
- AWS EC2 서비스 Ubuntu를 이용한다. 아직 시작하지 않았다면 앞 포스팅 참고

서버 업로드 전 Local 환경에 간단한 Django 프로젝트를 생성해보자.
1. Anaconda를 실행시켜 가상환경을 하나 만들어 실행해준다.
conda create -n djangotest python=3.8
conda activate djangotest
2. Django 를 설치해준다.
conda install django
pip install django //나는 conda install 로만 동작했지만 pip설치후 완전히 설치 됐다는 글을 봤다..
3. Django 프로젝트를 만들어보자
cd Desktop
django-admin startproject mydjango- 바탕화면에 mydjango 폴더가 생겼을것이다.
- VSCode 프로젝트에서 이 폴더를 불러와보자

AWS 서버 구동 및 업로드하기
4. Server 구동시키기
//manage.py 파일이 있는 경로에서 실행
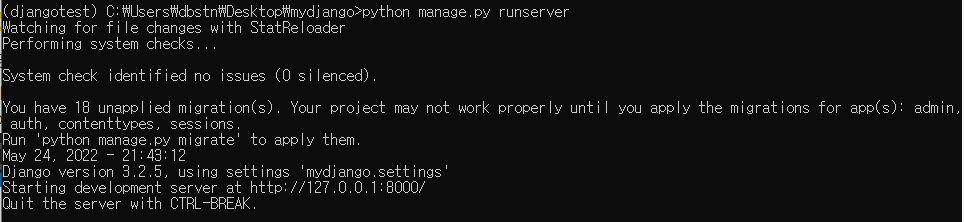
python manage.py runserver
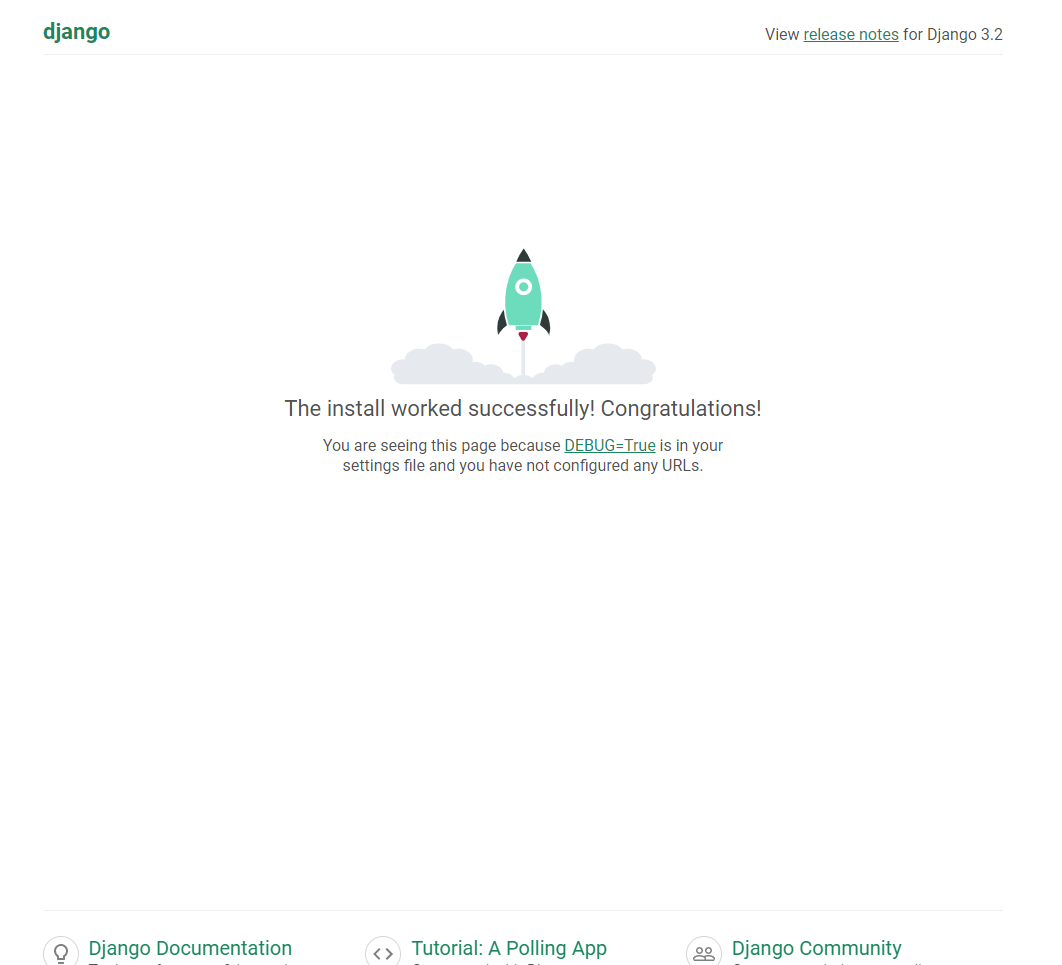
- 서버를 열었다. http://127.0.0.1:8000 주소로 접속해서 확인해보자.

- 위와같이 서버가 열렸음을 확인할 수 있다.
- 이 화면을 지금은 Local을 통해 볼 수 있지만 AWS 서버에서 볼 수 있다면 그게 즉 배포!
6. 프로젝트 업로드하기
지금 Local 에 구축한 프로젝트를 EC2 서버로 옮겨야 될것이다.
방법은 여러가지가 있을것이다.
- scp 명령어로 옮기는 방법
- GUI 형태 ssh를 사용해 드래그 앤 드롭으로 옮기는 방법
- git을 이용해 옮기는 방법
이 중 github repository를 이용해 옮기는 방법을 사용해보도록 하자.
7. Github 에 접속해 새로운 레포지토리를 만들어준다
8. Local 컴퓨터에서 manage.py가 있는 경로로 이동해 git 업로드해준다.
경로로 이동후
git init
git add .
git remote add origin [방금만든 레포지토리 주소]
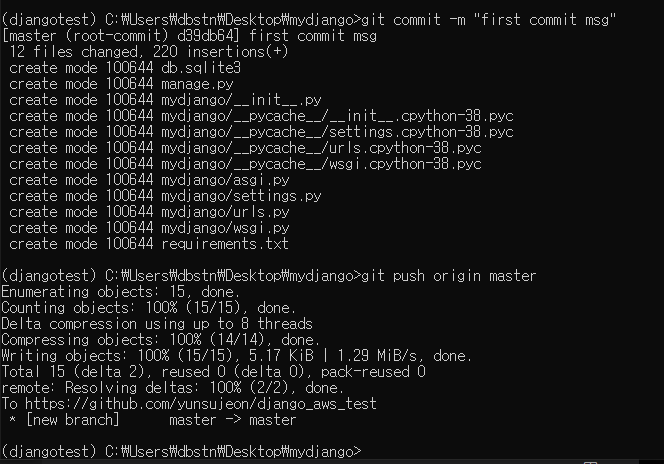
git commit -m "first commit msg"
git push origin master
- 이후에도 remote 로 주소를 잡아놨으니 Local에서 수정시 아래 명령어로 git을 업데이트 하면 된다.
git add .
git commit -m "commit msg"
git push origin master
9. EC2 서버에서 git clone 하기
Local (내 pc) 에서 push 한 것들을 서버에서 clone 할 것이다. (쉽게말하면 복사 붙여넣기다)
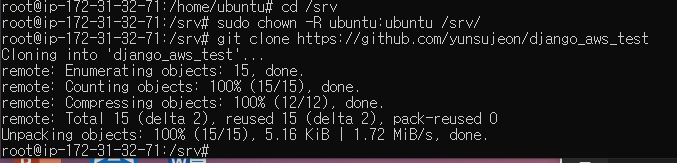
- server(ubuntu)의 /srv 폴더의 소유권을 사용자로 바꿔준다.
sudo chown -R ubuntu:ubuntu /srv/- srv 폴더에 github의 파일을 clone 해 온다.
cd /srv
git clone [내 레포지토리 주소]
10. django runserver 를 통해 server에서 화면을 띄워보자
10-1) local 에서 requirements.txt를 수행해 가져와야된다. (필요패키지 복붙 필요!!)
pip freeze >> requirements.txt
10-2) git에 push 하고 server에선 clone 해오자.
//Local 에서
git add .
git commit -m "requirements.txt update"
git push origin master
//server(AWS EC2) 에서
git clone [내 repo 주소)
10-3) server에도 가상환경을 만들고 활성화한다.
(venv 대신 anaconda 로 시도.)
//anaconda 설치
sudo wget https://repo.anaconda.com/archive/Anaconda3-2020.02-Linux-x86_64.sh
bash Anaconda3-2020.02-Linux-x86_64.sh
vim ~/.bashrc
=> export PATH = "/home/[userid]/anaconda3/bin:$PATH" 를 적어주고 :wq
source ~/.bashrc
source ~/anaconda3/etc/profile.d/conda.sh
// env 생성
conda create -n djangotest python=3.8
conda activate djangotest
10-4) requirements.txt 를 이용해 패키지를 설치한다.
pip3 install -r requirements.txt
10-5) runserver 실행 및 접속해보기
python3 manage.py runserver 0:8080
//아래 주소로 접속해보기
http://[내 퍼블릭 DNS 주소]:8080
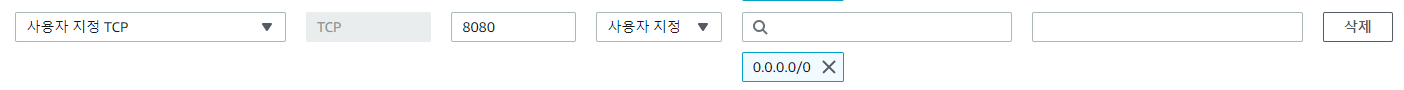
10-6) 접속만하고 뜨지 않음 > AWS 보안그룹 > 인바운드규칙 > 8080 포트 추가

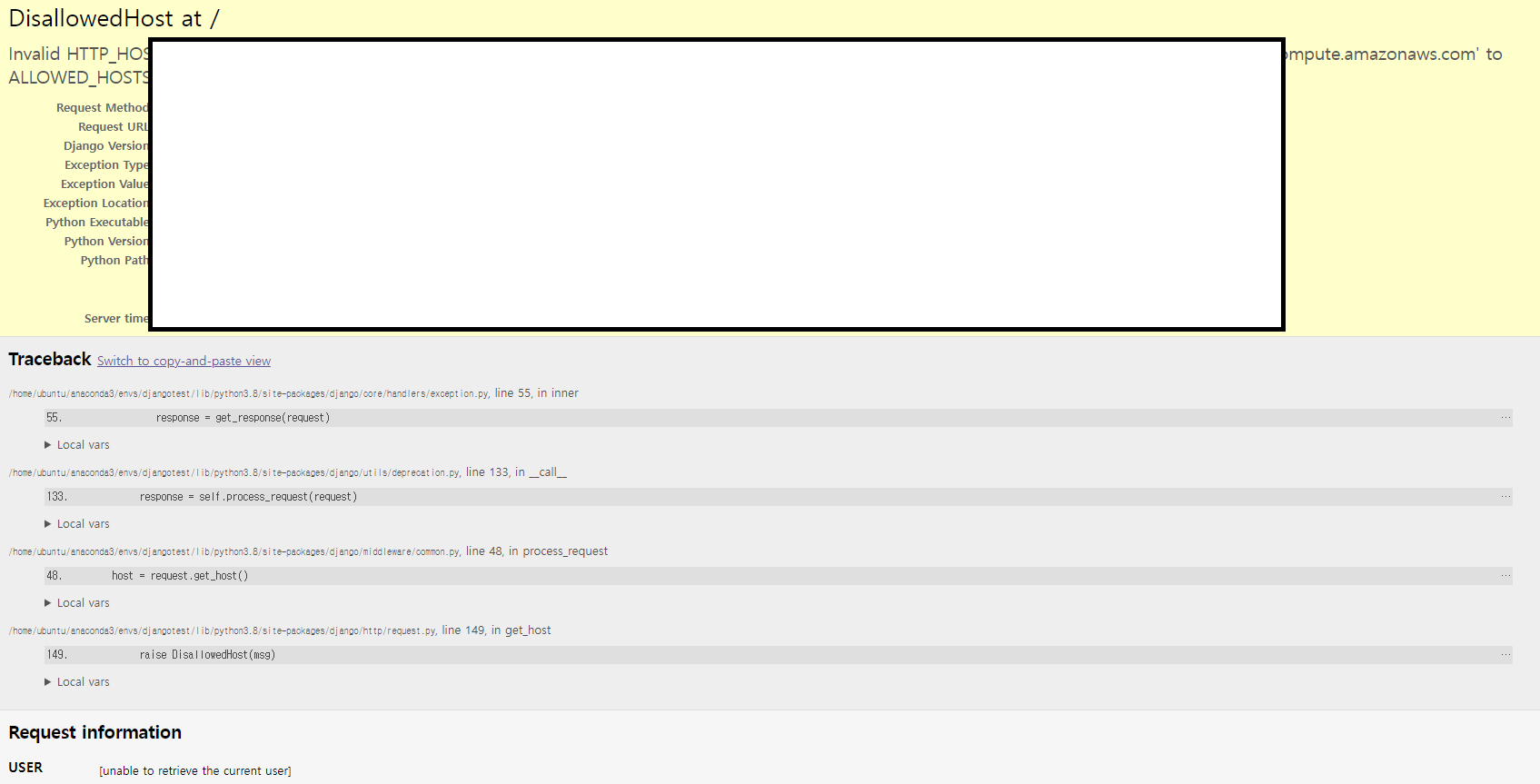
10-7) 그래도 아래와 같이 뜨지않음

10-8) settings.py 를 고쳐주기
계속해서 내 Local이 (주) 서버를 (부)로 생각하자.
Local을 변경해준 후 git에 올리고 서버에서 pull을 해오는 방식으로 고쳐주자.
//Local PC 작업 - settings.py 내용 변경
ALLOWED_HOSTS = [
".ap-northeast-2.compute.amazonaws.com"
]git add .
git commit -m "update settings.py"
git push origin master// 서버컴퓨터에서는 git 내용을 가져온다.
git pull origin master
이제 다시 runsever를 실행해보자.
//서버에서 수행
python3 manage.py runserver 0:8080이후 내 주소:8080 으로 접속하면 아래와 같이 페이지를 띄울 수 있다.

하지만 runserver는 배포 에의 의미와는 멀다.
그냥 있는걸 띄워주는 개발용의 의미
Django는 웹서버와 직접 통신할 수 없기때문에 ngnix와 uWSGI를 사용해야한다.
이는 Django가 아닌 flask를 사용해도 마찬가지이다.
다음장에서 계속..
'공부 > AWS' 카테고리의 다른 글
| [AWS] 카톡분석 프로젝트-3 / S3 trigger로 Lambda 호출 (1) | 2022.06.04 |
|---|---|
| [AWS] 카톡분석 프로젝트-2 / API Gateway 통해 S3에 파일업로드 (1) | 2022.06.04 |
| [AWS] 카톡분석 프로젝트-1 / Lambda 시작하기 (3) | 2022.05.31 |
| [AWS] 프리티어 웹 호스팅 서버 만들기 (2) (1) | 2022.05.22 |
| [AWS] 프리티어 웹 호스팅 서버 만들기 (1) (1) | 2022.05.22 |




