| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 포스코 ai 교육
- 영상처리
- 포스코 AI교육
- tflite
- 자료구조
- BFS
- 초소형머신러닝
- 삼성역테
- sort
- DP
- 알고리즘
- dfs문제
- 컴퓨팅사고
- tinyml
- 삼성코테
- 코테 문제
- 삼성역량테스트
- 코딩테스트
- 그리디
- 딥러닝
- dfs
- 다이나믹프로그래밍
- MCU 딥러닝
- 임베디드 딥러닝
- 코테
- bfs문제
- 삼성코딩테스트
- TensorFlow Lite
- 포스코 교육
- DP문제
- Today
- Total
코딩뚠뚠
[AWS] 카톡분석 프로젝트-10 / React 링크 복사 버튼, 팝업 본문
AWS Lambda 를 이용한 Serverless 서비스 제작 중 현재 React를 이용한 FE쪽에 집중하고 있다.
이번엔 간단한 링크복사 버튼과 그에 대한 팝업을 만들어 보려 한다.
리액트 시작 포스팅은 아래에서부터 이어진다
[AWS] Lambda 프로젝트-4 / React 연동 파일 업로드
이전장까지 S3 저장소를 만들고 API Gateway를 통해 S3에 파일을 업로드해봤다. [AWS] Lambda 구축하기-3 / S3 trigger로 Lambda 호출 이전장 에서는 S3 저장소를 만들고 API Gateway를 통해 S3에 파일을 업로드해..
dbstndi6316.tistory.com
링크 복사 버튼 구현하기
- react-copy-to-clipboard
1. 라이브러리 설치
npm install --save react react-copy-to-clipboard
2. 사용방법
- 링크 복사 버튼 자체는 아래 코드와 같이 간단히 구현할 수 있다.
import { CopyToClipboard } from 'react-copy-to-clipboard'
render() {
const url = window.location.href; // url 복사
<CopyToClipboard text={url}>
<button>Copy URL to the clipboard</button>
</CopyToClipboard>
}
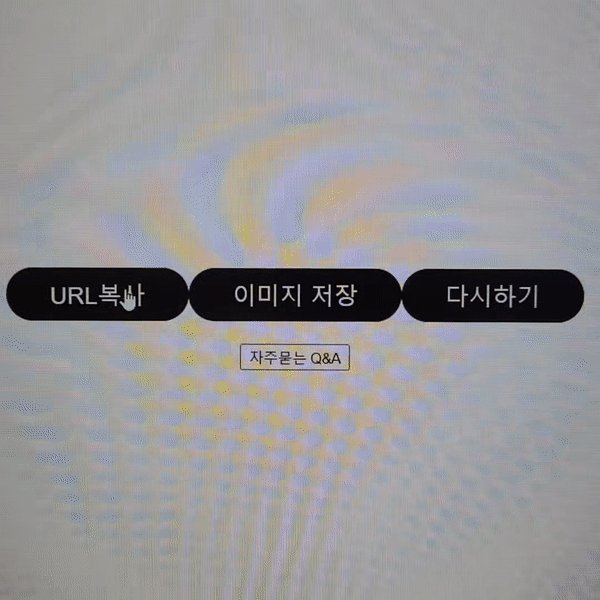
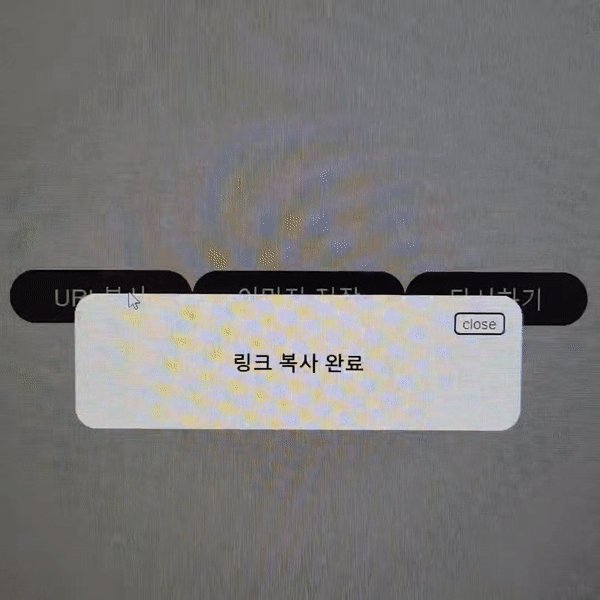
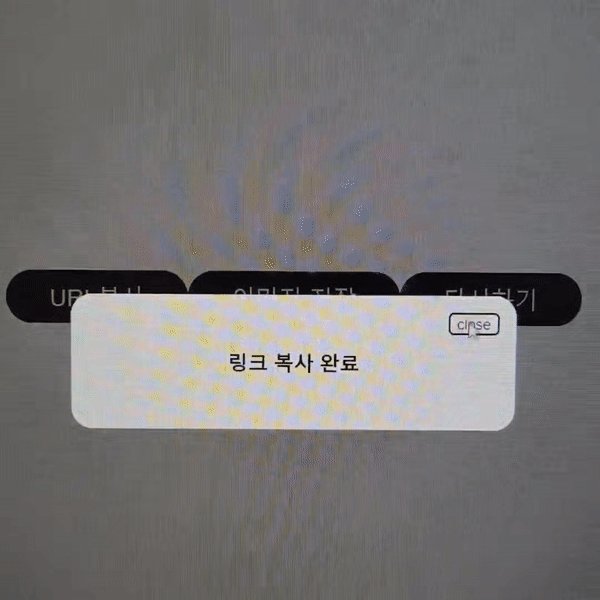
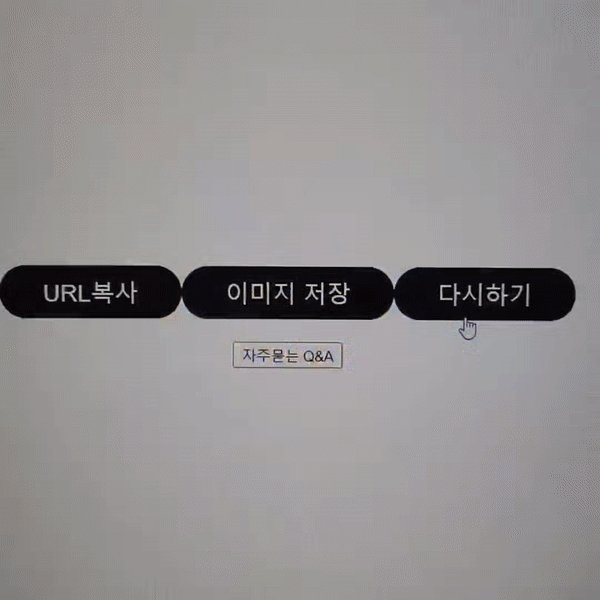
링크복사 -> 팝업 구현하기
- 링크 복사 버튼을 누르면 팝업이 뜨는 간단한 동작을 구현해보자


1. popup.js
- src 하위에 components 폴더를 하나 더 만들어 생성
- 팝업 창을 만들어준다
- props의 trigger 상태를 보고 팝업창을 열고 close 버튼을 통해 팝업을 닫는 동작을 구현한다.
import React from 'react'
import './Popup.css'
function Popup(props){
return(props.trigger)?(
<div className='popup'>
<div className='popup-inner'>
<button className="close-btn" onClick={()=>props.setTrigger(false)}
>close
</button>
{props.children}
</div>
</div>
) : "";
}
export default Popup
2. popup.css
- 최소한의 디자인을 해주자
.popup{
position:fixed;
top:0;
left:0;
width:100%;
height:100vh;
background-color: rgba(0,0,0,0.5);
display:flex;
justify-content:center;
align-items:center;
}
.popup-inner{
position:relative;
padding:32px;
width:20%;
max-width:640px;
background-color:#fff ;
border-radius:20px;
}
.popup-inner .close-btn{
position:absolute;
top:16px;
right:16px;
border-radius:5px;
}
3. App.js (또는 링크복사 동작이 있는 곳)
- 위에서 배웠던 CopyToClipboard 뒤에 Popup function을 달아준다.
- trigger에 의해 팝업을 출력하고 close를 누르면 팝업을 닫는 간단한 동작을 수행한다.
import Popup from './components/Popup'
const Indiresult = () => {
const currentUrl = window.location.href;
return (
<div className='container'>
//setButtonPopup trigger 를 true로 바꿔준다. 팝업 출력하겠다는것
<CopyToClipboard text={currentUrl}>
<button type="submit" class="btn" onClick={()=>setButtonPopup(true)}>URL복사</button>
</CopyToClipboard>
<Popup trigger={buttonPopup} setTrigger={setButtonPopup}>
<h3>링크 복사 완료</h3>
<p>My Link</p>
</Popup>
</div>
);
};
이번엔 링크복사 방법과 링크복사후 팝업을 출력하는 방법을 배워봤다
끝!
'공부 > AWS' 카테고리의 다른 글
| [AWS] 사용자별 고유 페이지 배포 Access Denied(403) error (0) | 2022.07.17 |
|---|---|
| [AWS] 오류 : DNS_PROVE_FINISHED_NXDOMAIN (3) | 2022.06.24 |
| [AWS] 카톡분석 프로젝트-9 / S3 관리 (9) | 2022.06.19 |
| [AWS] 카톡분석 프로젝트-8 / React useNavigate (1) | 2022.06.19 |
| [AWS] 카톡분석 프로젝트-7 / React 라우터 사용 (2) | 2022.06.14 |




