Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 포스코 교육
- DP문제
- 삼성코테
- 영상처리
- 포스코 AI교육
- 임베디드 딥러닝
- MCU 딥러닝
- 포스코 ai 교육
- 딥러닝
- TensorFlow Lite
- DP
- dfs
- 다이나믹프로그래밍
- 코테
- 삼성역테
- tflite
- BFS
- tinyml
- dfs문제
- bfs문제
- 컴퓨팅사고
- 알고리즘
- sort
- 초소형머신러닝
- 그리디
- 코딩테스트
- 삼성역량테스트
- 삼성코딩테스트
- 코테 문제
- 자료구조
Archives
- Today
- Total
코딩뚠뚠
React 프로젝트에 카카오 애드핏 적용하기 본문
반응형
프로젝트를 완성했다면 수익을 생각하지 않을 수 없다.
대표적인 방법으로는 구글 애드센스, 카카오 애드핏, 쿠팡 파트너스가 있다.
모두 광고 게재를 이용한 수익창출 방법이다.
그 중 카카오 애드핏을 적용하는 방법을 코드에 적용하는 방법을 알아보도록 하자
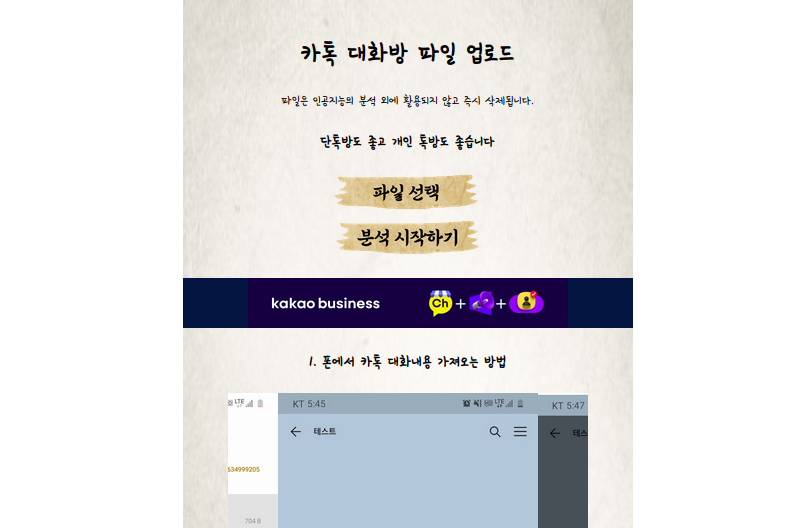
적용된 광고의 모습은 아래 페이지에서 확인할 수 있다.
카톡분석 왕 테스트
www.advancer-katalk.click
1.페이지 설정
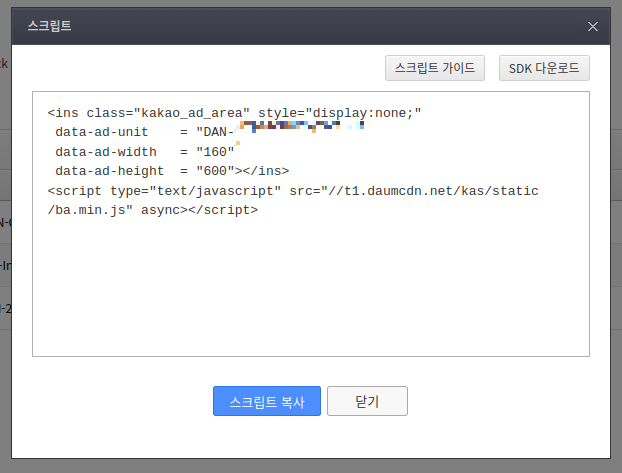
- 카카오 애드핏 > 광고 관리 > 새 매체 > 광고 단위 등록

- 새 광고단위 > 광고단위명 및 배너 크기 선택 후 발급한다

- 아래와 같이 스크립트가 생성되었음을 알 수 있다.

2. 리액트 프로젝트에 적용
- function 형 컴포넌트
react 에서 script는 return에 사용할 수 없다.
위에 있는 스크립트를 어떻게 프로젝트에 적용시킬 수 있을까?
useEffect 를 사용해 아래와 같은 방식으로 변형해 적용할 수 있다.
function myanalysis(){
...
useEffect(()=>{
let ins = document.createElement('ins');
let scr = document.createElement('script');
ins.className = 'kakao_ad_area';
ins.style = "display:none; width:100%;";
scr.async = 'true';
scr.type = "text/javascript";
scr.src = "//t1.daumcdn.net/kas/static/ba.min.js";
ins.setAttribute('data-ad-width','320');
ins.setAttribute('data-ad-height','100');
ins.setAttribute('data-ad-unit','DAN-aaaaaaaaaaa');
document.querySelector('.adfit').appendChild(ins);
document.querySelector('.adfit').appendChild(scr);
}, [])
...
return(
...
<div className="adfit"></div>
...
);
}
- class 형 컴포넌트
useEffect 대신 componentDidMount를 사용했다.
class upload extends Component{
...
componentDidMount() {
let ins = document.createElement('ins');
let scr = document.createElement('script');
ins.className = 'kakao_ad_area';
ins.style = "display:none;";
scr.async = 'true';
scr.type = "text/javascript";
scr.src = "//t1.daumcdn.net/kas/static/ba.min.js";
ins.setAttribute('data-ad-width', '320');
ins.setAttribute('data-ad-height', '50');
ins.setAttribute('data-ad-unit', 'DAN-aaaaaaaaaaaa');
document.querySelector('.adfit').appendChild(ins);
document.querySelector('.adfit').appendChild(scr);
}
...
render(){
return(
...
<div className="adfit"></div>
...
)
}
}
3. 적용 결과

위와 같이 원하는 위치에 광고가 삽입된것을 볼 수 있다.
끝
반응형
'공부 > 기타' 카테고리의 다른 글
| colab에서 커스텀 폴더/패키지 import 방법 (0) | 2022.09.04 |
|---|---|
| [Git에러] Password authentication is temporarily disabled as part of a brownout (0) | 2022.07.17 |
| Git 원격 레포지토리 가져오기 (0) | 2022.07.04 |
| Wireshark란 / 기본사용법 (2) | 2022.05.15 |
| REST / REST API / RESTful? (0) | 2022.04.05 |




