| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 알고리즘
- 포스코 교육
- 컴퓨팅사고
- 삼성역테
- 딥러닝
- 삼성코딩테스트
- 포스코 ai 교육
- 영상처리
- TensorFlow Lite
- 자료구조
- 삼성역량테스트
- 임베디드 딥러닝
- BFS
- 다이나믹프로그래밍
- 코딩테스트
- dfs문제
- MCU 딥러닝
- DP문제
- tinyml
- 그리디
- sort
- DP
- 삼성코테
- bfs문제
- 코테
- 코테 문제
- dfs
- 초소형머신러닝
- 포스코 AI교육
- tflite
- Today
- Total
코딩뚠뚠
[AWS] 카톡분석 프로젝트-4 / React 연동 파일 업로드 본문
이전장까지 S3 저장소를 만들고 API Gateway를 통해 S3에 파일을 업로드해봤다.
[AWS] Lambda 구축하기-3 / S3 trigger로 Lambda 호출
이전장 에서는 S3 저장소를 만들고 API Gateway를 통해 S3에 파일을 업로드해봤다. [AWS-lambda] Lambda 구축하기-2 이전장 에서는 Lambda 함수를 만들고 API Gateway 트리거를 추가해줬다. Lambda 로 변경한 이유.
dbstndi6316.tistory.com
업로드 시 Frontend 가 구축되어있지 않아 Postman을 사용해서 테스트를 할 수밖에 없었다.
이번장에서는 간단한 Frontend 구축을 통해 파일을 올려보도록 하자
1. node.js 다운로드 후 설치
- 아래 사이트에서 자신OS에 맞는 버전을 다운로드 후 설치한다
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. React 로 간단한 프런트엔드 구축
- vscode 터미널에서 아래 명령실행
- npm이란 Node Packaged Manager의 약자로 Node.js로 만들어진 모듈을 웹에서 받아서 설치하고 관리해주는 프로그램이다.
npm install npx
npx create-react-app file-upload-system
- 생성한 file-upload-system 위치에 들어가서 npm start 명령어 실행

- 아래와 같이 local 로 React 기본화면이 뜬다.
(안된다면 npm install -g react-scripts 실행)

- 위는 리액트 프로젝트 생성 방법이며, 간단한 버튼클릭 이벤트는 아래 블로그에서와 같이 생성해볼 수 있다.
[React] 이미지 파일 업로드 기능 구현
벨로그의 설정 페이지를 보면, 위 이미지와 같이 썸네일 이미지, 이미지 업로드 버튼 / 이미지 제거 버튼이 있다. 이처럼 클라이언트 앱에서 이미지 업로드 버튼을 클릭해 이미지를 선택하고, 서
velog.io
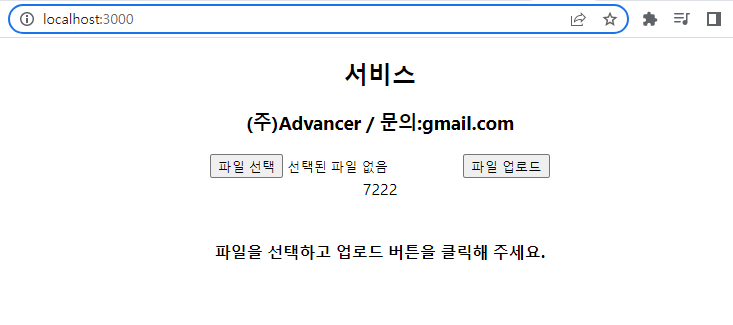
- 만들어진 간단한 페이지 - 현재는 local hosting 중이다.

3. 만들어진 페이지를 AWS를 통해 호스팅하도록 해보자
3.1 IAM Role 만들기
- 역할 탭 - 생성 - Lambda - 'S3fullaccess' / 'Cloudwatchlog' 정책 선택 - 역할 네이밍 - 생성

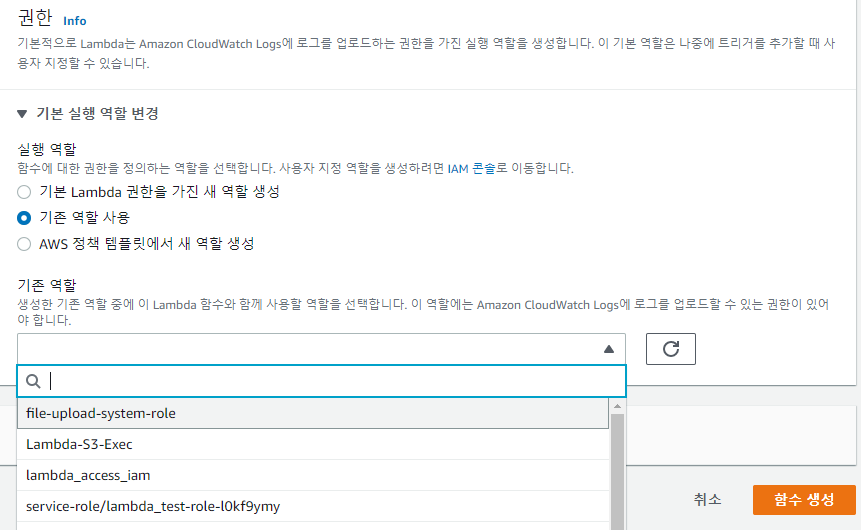
3.2 Lambda 생성
- 함수 네이밍 - 언어 - 권한 (기본실행 역할변경)
- 3.1에서 생성해준 IAM Role 을 가져오자

3.3 S3 bucket 생성
- 기본세팅으로 네이밍만 해서 S3 bucket을 생성해준다

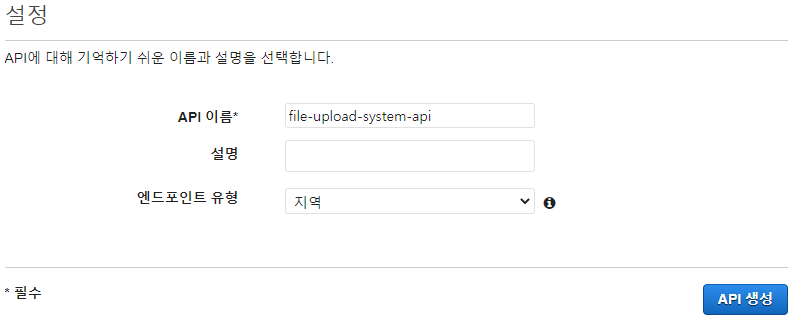
3.4 REST API 생성
- 네이밍 및 나머지는 기본설정

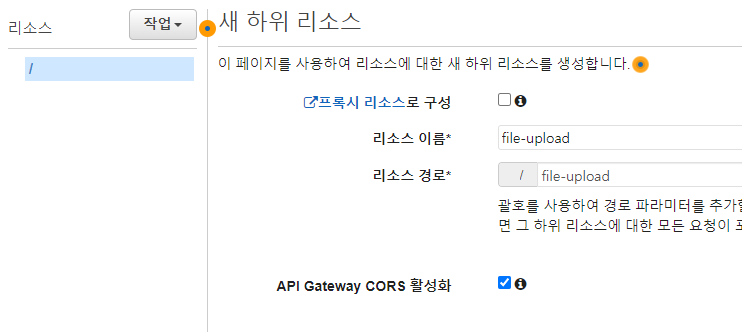
3.5 리소스 생성
- 외부 주소에서 접근할 수 있게 CORS를 활성화해준다 (체크)

3.6 POST 메서드 생성
- 프록시 통합 사용 체크
- 이전에 만들어준 Lambda 함수 선택

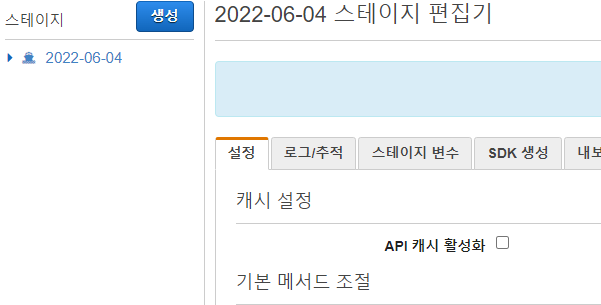
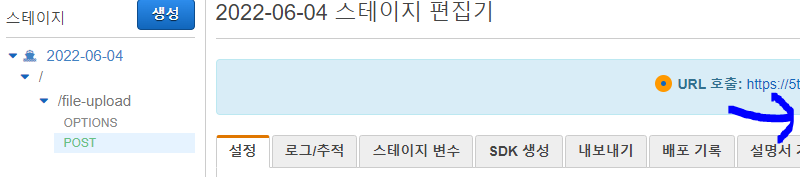
3.7 API 배포
- 작업 - API 배포를 눌러 배포
- 오늘 날짜로 배포했으나 어떤 네이밍이라도 상관없다

3.8 Lambda 함수 source code 작성
- Client 가 프런트에서 txt파일을 업로드하면 S3 버킷에 현재 시간을 기록한 txt파일이 저장되게끔 하자.

// index.js
const fileProcessingService = require('./file-processing-service');
const util = require('./util');
const fileUploadPath = '/file-upload';
exports.handler = async (event) => {
console.log('Request Event: ', event);
let response;
switch(true){
case event.httpMethod === 'POST' && event.path === fileUploadPath:
response = await fileProcessingService.process(event.body);
break;
default:
response = util.buildResponse(404);
}
return response;
};
// file-processing-service.js
const AWS = require('aws-sdk');
const s3 = new AWS.S3();
const util = require("./util");
const bucketName = 'jyoon-file-upload';
const s3Subfolder = 'data';
async function process(requestBody){
const fileName = requestBody.split('\r\n')[1].split(';')[2].split('=')[1].replace(/^"|$/g, '').trim(); //생각해보고 다시 짜자
let fileContent = requestBody.split('\r\n')[4].trim(); //우리의 request를 보고 다시 짜야된다.
fileContent += `\n\nProcess Timestap: ${new Date().toISOString()}`
const params = {
Bucket: bucketName,
Key: `${s3Subfolder}/${fileName}`,
Body: fileContent
}
await s3.putObject(params).promise();
return util.buildResponse(200,requestBody);
}
module.exports.process = process;
// util.js
function buildResponse(statusCode, body){
return{
statusCode: statusCode,
headers:{
'Access-Control-Allow-Origin' : '*',
'Content-Type' : 'application/json'
},
body: JSON.stringify(body)
}
}
module.exports.buildResponse = buildResponse;
4. 테스트
4.1 API Gateway에서 배포한 URL을 복사한다

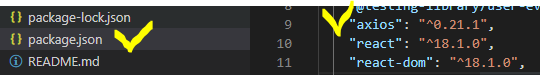
4.2 Frontend 구성하는 React 코드에서 package.json -> axios를 추가해준다.

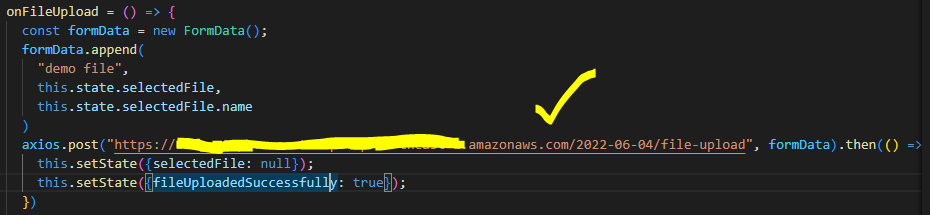
4.3 App.js 에 api 를 call 하는 부분에 복사한 URL을 붙여넣어준다.

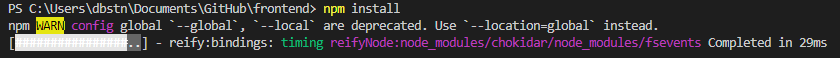
4.4 npm install 명령어를 통해 axios를 설치해준다.

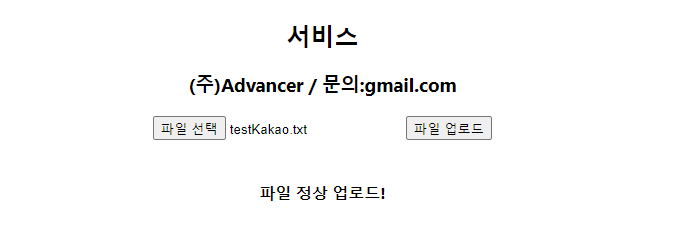
4.5 npm start - 파일 선택 - 파일 업로드 버튼 클릭
- 아래와 같이 정상적으로 업로드 되었다고 뜨지만 실제로 정상적으로 업로드 됐을까?

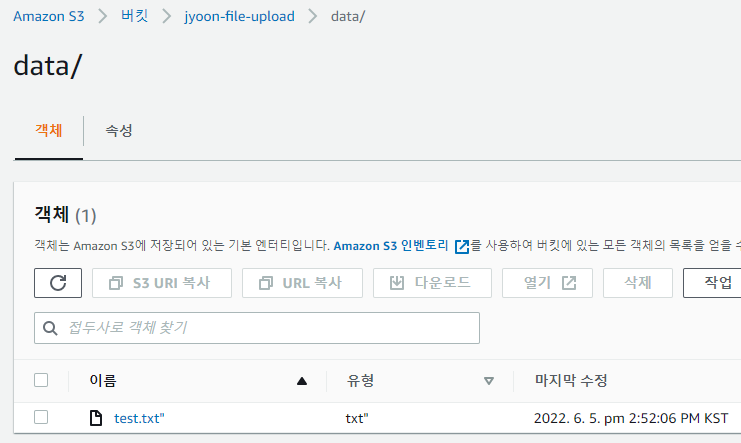
4.6 S3 확인
- 정상적으로 올라온것을 볼 수 있다.

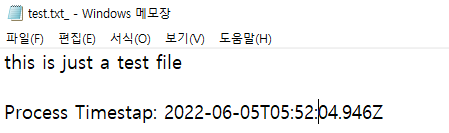
- 열어보면 정상적으로 Timestamp가 찍혀있음을 확인할 수 있다.

지금까지 한 내용들을 정리해보자
이전장 :
Client -> (Postman) -> API Gateway -> S3 -> Lambda
이번장 :
Client -> (React) -> API Gateway -> Lambda -> S3
다음장에서는 Frontend(React) 부분을 S3 에 싣어서 정적 웹호스팅을 해보자
끝
다음장링크 :
[AWS] Lambda 구축하기-5 / S3 이용한 정적웹호스팅
이전장에서는 AWS S3에 파일을 업로드 하는 동작을 React로 연동해보았다. [AWS] Lambda 구축하기-4 / React 연동 파일 업로드 이전장까지 S3 저장소를 만들고 API Gateway를 통해 S3에 파일을 업로드해봤다. [
dbstndi6316.tistory.com
References : https://www.youtube.com/watch?v=IgAE-ycnb94
'공부 > AWS' 카테고리의 다른 글
| [AWS] 카톡분석 프로젝트-6 / S3 정적웹호스팅에 https 적용 (2) | 2022.06.06 |
|---|---|
| [AWS] 카톡분석 프로젝트-5 / S3 이용한 정적웹호스팅 (0) | 2022.06.05 |
| [AWS] 카톡분석 프로젝트-3 / S3 trigger로 Lambda 호출 (1) | 2022.06.04 |
| [AWS] 카톡분석 프로젝트-2 / API Gateway 통해 S3에 파일업로드 (1) | 2022.06.04 |
| [AWS] 카톡분석 프로젝트-1 / Lambda 시작하기 (3) | 2022.05.31 |




