| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- BFS
- 자료구조
- DP문제
- 딥러닝
- DP
- tinyml
- 삼성역량테스트
- 포스코 교육
- 포스코 ai 교육
- MCU 딥러닝
- 임베디드 딥러닝
- 초소형머신러닝
- dfs
- 코테 문제
- sort
- 코딩테스트
- 영상처리
- 알고리즘
- 코테
- 포스코 AI교육
- 삼성코테
- tflite
- bfs문제
- 컴퓨팅사고
- 삼성코딩테스트
- dfs문제
- 삼성역테
- 다이나믹프로그래밍
- 그리디
- TensorFlow Lite
- Today
- Total
코딩뚠뚠
[AWS] 카톡분석 프로젝트-5 / S3 이용한 정적웹호스팅 본문
이전장에서는 AWS S3에 파일을 업로드 하는 동작을 React로 연동해보았다.
[AWS] Lambda 구축하기-4 / React 연동 파일 업로드
이전장까지 S3 저장소를 만들고 API Gateway를 통해 S3에 파일을 업로드해봤다. [AWS] Lambda 구축하기-3 / S3 trigger로 Lambda 호출 이전장 에서는 S3 저장소를 만들고 API Gateway를 통해 S3에 파일을 업로드해..
dbstndi6316.tistory.com
이번장에서는 Frontend 자체를 Local이 아닌 웹서버에서 호스팅 하기 위해 S3를 이용해보려한다.
1. S3 bucket 생성
1.1 기본권한으로 네이밍만 한 S3 bucket을 생성한다.
2. 권한 편집
2.1 생성한 bucket의 권한에 접근한다.

2.2 퍼블릭엑세스 차단 비활성화 하기 (보안이 다 뚫리게 되는데 일단 넘어가자 다음장에 계속..)


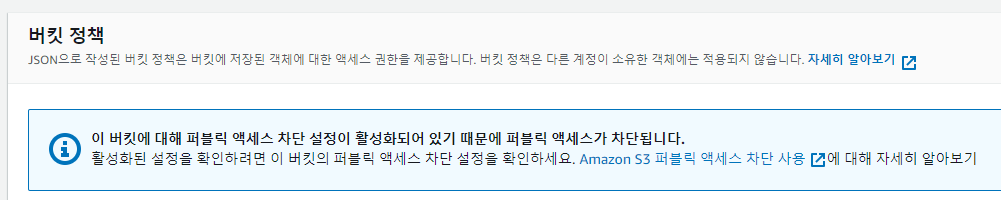
2.3 버킷 정책 편집

{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::내 버킷명/*"
}
]
}
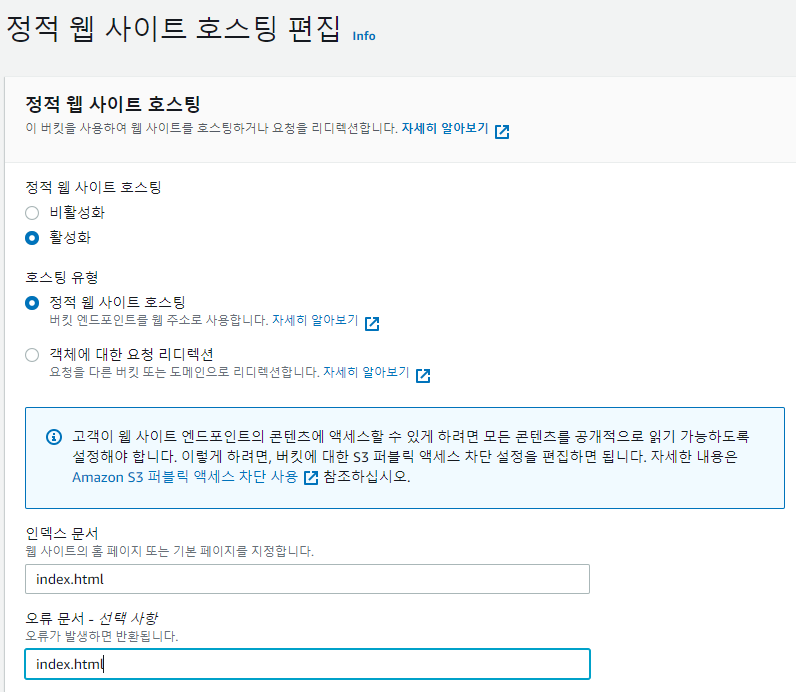
3. 정적 웹 사이트 호스팅 활성화
3.1 속성 탭 접근

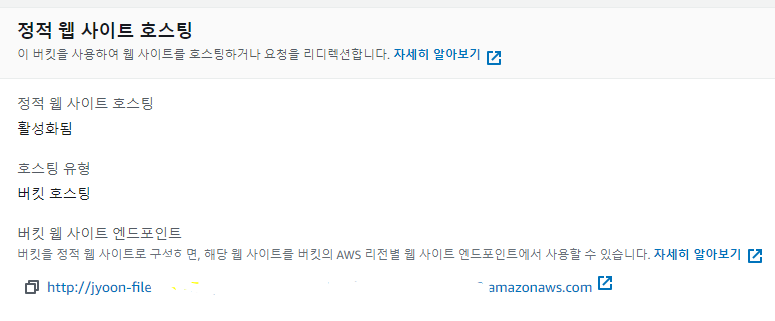
3.2 정적 웹사이트 호스팅 활성화

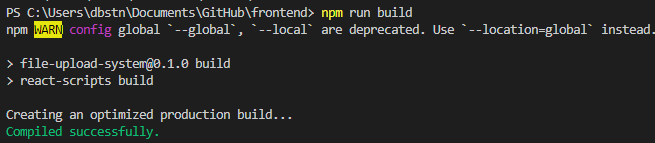
3.3 VSCode 로 이동해 Frontend(React) 의 빌드 실행
- npm run build

4. 빌드 내용들을 Upload
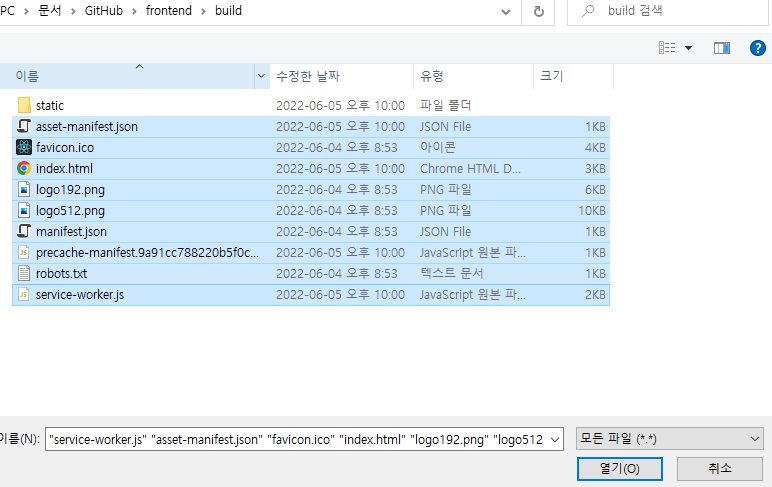
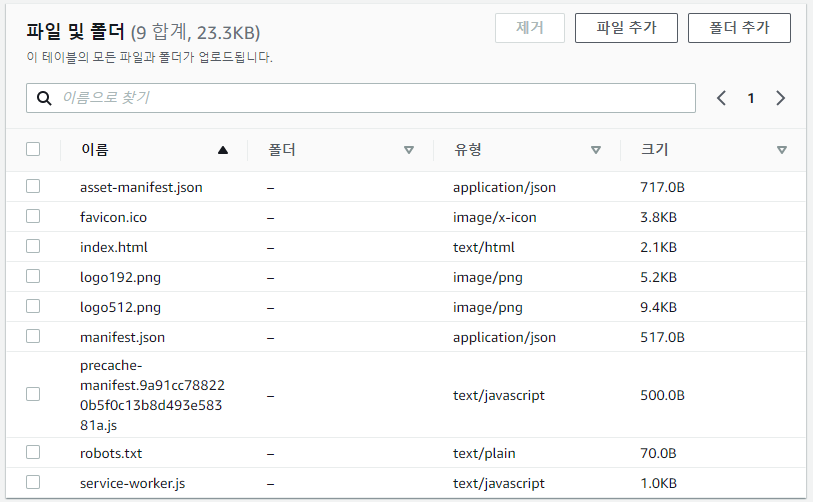
4.1 S3 에 build 내의 아래 내용들을 업로드


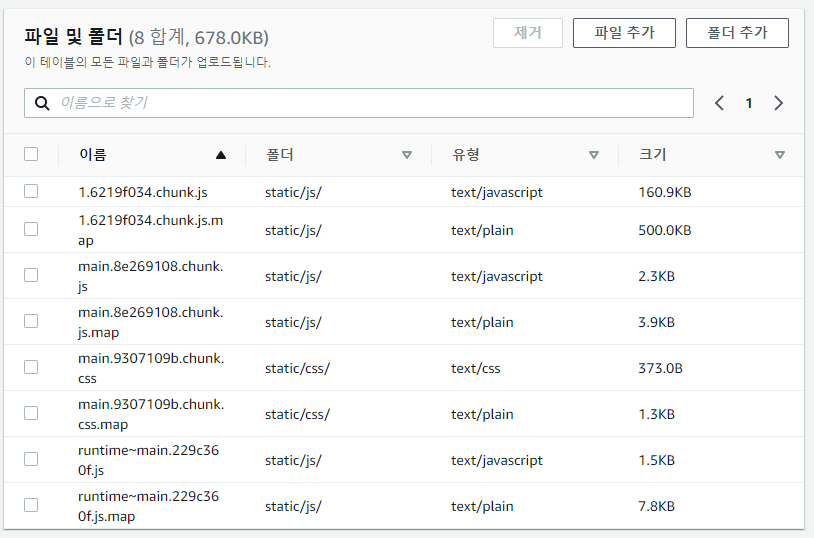
4.2 build 아래 static 폴더도 업로드한다

5. 테스트
5.1 버킷 속성의 정적웹호스팅 주소를 얻는다

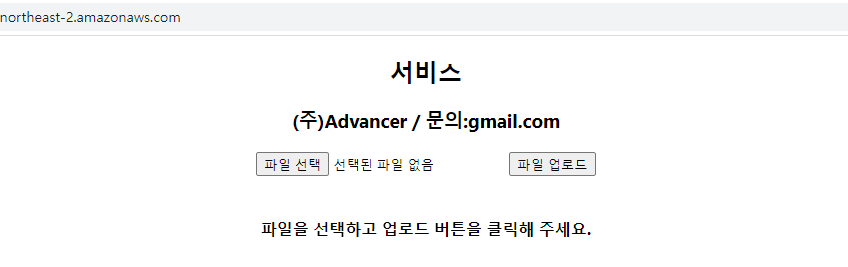
5.2 해당 주소로 접속한다
- 접속이 된다. (정적 웹호스팅 성공)

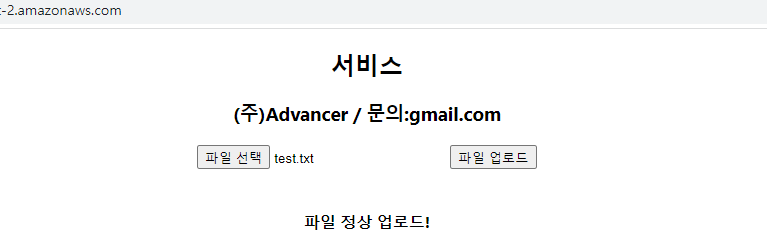
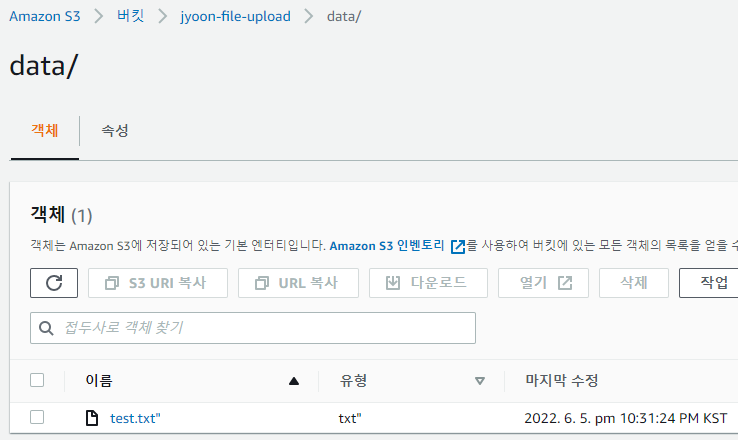
5.3 파일 선택후 업로드 시 이전장에서 구성했던 S3로 파일이 업로드 되는지 확인한다.


- 위와 같이 test.txt가 업로드 되었음을 확인할 수 있다.
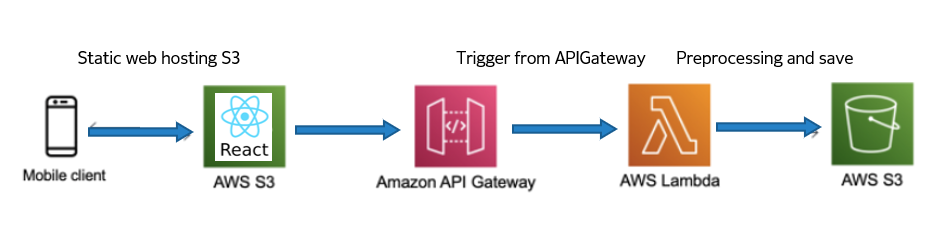
현 상황을 그림으로 나타내자면 아래와 같다.

하지만 이 사이트는 Publicly accessible 상태로 모든 인터넷 사용자가 접근할 수 있어 보안에 취약하다.
이에 대한 해결방법과, Route53을 통한 도메인 연결을 다음장에서 진행해보려 한다.
끝
References:https://www.youtube.com/watch?v=IgAE-ycnb94
'공부 > AWS' 카테고리의 다른 글
| [AWS] 카톡분석 프로젝트-7 / React 라우터 사용 (2) | 2022.06.14 |
|---|---|
| [AWS] 카톡분석 프로젝트-6 / S3 정적웹호스팅에 https 적용 (2) | 2022.06.06 |
| [AWS] 카톡분석 프로젝트-4 / React 연동 파일 업로드 (1) | 2022.06.05 |
| [AWS] 카톡분석 프로젝트-3 / S3 trigger로 Lambda 호출 (1) | 2022.06.04 |
| [AWS] 카톡분석 프로젝트-2 / API Gateway 통해 S3에 파일업로드 (1) | 2022.06.04 |




