| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 영상처리
- 초소형머신러닝
- 자료구조
- DP문제
- 알고리즘
- MCU 딥러닝
- tflite
- dfs
- BFS
- 컴퓨팅사고
- 삼성역테
- 다이나믹프로그래밍
- 포스코 ai 교육
- 포스코 교육
- 삼성역량테스트
- 코딩테스트
- 삼성코테
- 삼성코딩테스트
- DP
- sort
- dfs문제
- TensorFlow Lite
- 포스코 AI교육
- 그리디
- 딥러닝
- 코테 문제
- bfs문제
- tinyml
- 코테
- 임베디드 딥러닝
- Today
- Total
코딩뚠뚠
[AWS] 카톡분석 프로젝트-7 / React 라우터 사용 본문
이전장에서는 S3로 구성한 정적 웹호스팅에 AWS의 CDN 서비스인 CloudFront를 이용해 https 보안을 적용하였고,
Route53을 통해 나만의 도메인을 적용시켜보았다.
[AWS] Lambda 구축하기-6 / S3 정적웹호스팅에 https 적용
이전장에서는 AWS S3 bucket을 이용한 정적 웹호스팅까지 진행해보았다. [AWS] Lambda 구축하기-5 / S3 이용한 정적웹호스팅 이전장에서는 AWS S3에 파일을 업로드 하는 동작을 React로 연동해보았다. [AWS] L
dbstndi6316.tistory.com
하지만, 앞장에서 까지의 서비스는 한 화면에서 동작하는 서비스였다.
이제는 페이지 이동을 위해 라우팅을, 그 중 먼저 React 에서의 라우터를 예제로 배워보도록 하자.

라우팅이란
하나의 페이지에서만 모든것을 보여줄 수 있지만 대부분의 웹페이지는 여러 페이지를 가지고 있다.
라우팅은 사용자가 요청한 URL에 따라 알맞은 페이지를 보여주는 기본적인 기능이다.
리액트 라우터
리액트의 라우팅 관련 라이브러리 중 가장 많이 사용되며, 컴포넌트 기반이다.
리액트 라우터를 사용해 쉽게 싱글 페이지 어플리케이션을 만들 수 있다.
싱글페이지 어플리케이션
기존 멀티페이지 어플리케이션은 페이지마다 다른 html과 css, js, 이미지 파일등의 리소스를 서버로부터 전달받아야 했다.
정적인 페이지들은 기존의 방식이 적합하다
반대의 경우에는 위의 방법은 과도한 트래픽을 유발할 수 있다.
리액트는 싱글페이지 어플리케이션을 구성가능하게 한다.
사용자와의 인터렉션이 발생하면 필요한부분만 자바스크립트를 사용해 업데이트하는 방식이다.
이렇게 html은 한번만 받아오고 데이터만 받아와 화면에 업데이트 해주는 방법으로 동작한다.
React Router 사용해서 페이지 이동 구현하기
1. 흐름도 작성
- 간단한 웹페이지 구동을 확인해보자.
- 메인페이지에서 파일을 업로드 후 분석해서 결과를 뿌려주는 페이지의 겉면만 만들어보자. (배포X)

2. 프로젝트 생성
- 기본 React 프로젝트를 생성한다.
- npm start를 통해 화면을 볼 수 있다.
npx create-react-app router-tutorial
3. 패키지 설치
- router를 사용하기 위해 아래 패키지를 설치해준다.
npm install react-router react-router-dom
4. 프로젝트에 라우터 적용
- src/index.js 에 BrowserRouter 컴포넌트를 사용해 감싸준다.
- 웹 애플리케이션에 HTML5의 History API를 사용해 주소관련 정보를 리액트 컴포넌트에서 사용가능하게 한다.
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import { BrowserRouter } from 'react-router-dom';
ReactDOM.render(
<BrowserRouter>
<App />
</BrowserRouter>,
document.getElementById('root')
);
5. 페이지 컴포넌트 만들기
- "1.흐름도 작성"에 그린 흐름도와 같이 페이지들을 만들어준다.
- 전체 구성은 아래와 같다.

5.1 Mainpage.js
- Link 컴포넌트를 사용하여 다른 페이지로 이동하는 링크를 보여준다.
import { Link } from 'react-router-dom';
const Mainpage = () => {
return (
<div>
<h1>홈</h1>
<p>가장 먼저 보여지는 메인페이지 입니다.</p>
<ul>
<li>
<Link to="/uploadfile">시작하기</Link>
</li>
</ul>
</div>
);
};
export default Mainpage;
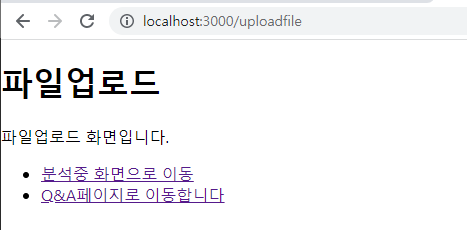
5.2 Uploadfile.js
- 실제 업로드 버튼 작동은 Lambda의 APIGateway 설정후 구현할 예정
import { Link } from 'react-router-dom';
const Uploadfile = () => {
return (
<div>
<h1>파일업로드</h1>
<p>파일업로드 화면입니다.</p>
<ul>
<li>
<Link to="/analysis">분석중 화면으로 이동</Link>
</li>
<li>
<Link to="/qanda">Q&A페이지로 이동합니다</Link>
</li>
</ul>
</div>
);
};
export default Uploadfile;
5.3 Analysis.js
- 실제론 파일을 업로드하면 자동으로 뜨게 되는 화면이다. 일단 클릭으로 구현했다.
import { Link } from 'react-router-dom';
const Analysis = () => {
return (
<div>
<h1>분석중...</h1>
<p>분석중 화면으로 분석이 완료되면 자동으로 넘어가야합니다.</p>
<ul>
<li>
<Link to="/totalresult">결과 화면으로 이동</Link>
</li>
</ul>
</div>
);
};
export default Analysis;
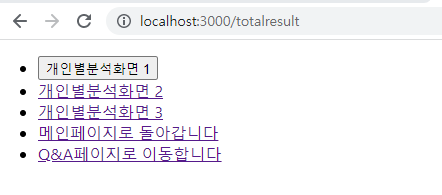
5.4 Totalresult.js
- 동일하게 Link 컴포넌트만 이용한다.
- 전체 결과 페이지에서 개인별 분석화면을 제공하는데 분석화면 1 은 버튼형식으로 출력한다.
- 메인페이지로 돌아가는 경로는 root인 '/'
- Q&A 페이지로 이동하는 버튼이 있다.
import { Link } from 'react-router-dom';
const Totalresult = () => {
return (
<ul>
<li>
<Link to="/totalresult/1">
<button>개인별분석화면 1</button>
</Link>
</li>
<li>
<Link to="/totalresult/2">개인별분석화면 2</Link>
</li>
<li>
<Link to="/totalresult/3">개인별분석화면 3</Link>
</li>
<li>
<Link to="/">메인페이지로 돌아갑니다</Link>
</li>
<li>
<Link to="/qanda">Q&A페이지로 이동합니다</Link>
</li>
</ul>
);
};
export default Totalresult;
5.5 Indiresult.js
- indiresult 페이지는 id를 이용하여 같지만 경로는 다른 페이지를 제공한다.
- useParams Hook을 이용한다.
import { useParams} from 'react-router-dom';
const Indiresult = () => {
const { id } = useParams();
return (
<div>
<h2>개인별 분석화면 {id}</h2>
</div>
);
};
export default Indiresult;
5.6 QandA.js
- Q&A의 핵심은 뒤로가기이다.
- Go back 버튼 클릭 시 이전 페이지로 돌아가는 것을 구현할 수 있다.
- v5의 History는 v6에서 navigate를 이용해 구현할 수 있다.
import { useNavigate } from 'react-router-dom';
function QandA() {
const navigate = useNavigate();
const onClickImg = () => {
navigate(`/comment/id/등등 내가 원하는 주소`);
};
return (
<div>
<h1>Q&A</h1>
<button onClick={() => navigate(-1)}>
Go back
</button>
</div>
);
}
export default QandA;
여기까지 아주 간단한 페이지들을 생성해봤다.
이후 새로운 라우트들을 설정해주기 위해 App.js를 수정해준다.
6. App.js
import { Route, Routes } from 'react-router-dom';
import Mainpage from './pages/Mainpage';
import Uploadfile from './pages/Uploadfile';
import Analysis from './pages/Analysis';
import Totalresult from './pages/Totalresult';
import Indiresult from './pages/Indiresult';
import QandA from './pages/QandA';
const App = () => {
return (
<Routes>
<Route path="/" element={<Mainpage />} />
<Route path="/uploadfile" element={<Uploadfile />} />
<Route path="/analysis" element={<Analysis />} />
<Route path="/totalresult" element={<Totalresult />} />
<Route path="/totalresult/:id" element={<Indiresult />} />
<Route path="/qanda" element={<QandA />} />
</Routes>
);
};
export default App;
7. npm start 를 통해 페이지를 확인해보자


다음 포스팅에서는 이 페이지를 AWS Lambda에서 구동하는 방법을 알아보도록 하자.
끝
Reference : https://velog.io/@velopert/react-router-v6-tutorial
'공부 > AWS' 카테고리의 다른 글
| [AWS] 카톡분석 프로젝트-9 / S3 관리 (9) | 2022.06.19 |
|---|---|
| [AWS] 카톡분석 프로젝트-8 / React useNavigate (1) | 2022.06.19 |
| [AWS] 카톡분석 프로젝트-6 / S3 정적웹호스팅에 https 적용 (2) | 2022.06.06 |
| [AWS] 카톡분석 프로젝트-5 / S3 이용한 정적웹호스팅 (0) | 2022.06.05 |
| [AWS] 카톡분석 프로젝트-4 / React 연동 파일 업로드 (1) | 2022.06.05 |




