| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 다이나믹프로그래밍
- sort
- 삼성코딩테스트
- dfs
- 삼성역테
- 알고리즘
- 자료구조
- tinyml
- dfs문제
- 삼성역량테스트
- TensorFlow Lite
- DP문제
- bfs문제
- 초소형머신러닝
- 컴퓨팅사고
- MCU 딥러닝
- 딥러닝
- 코테
- 코테 문제
- 코딩테스트
- 영상처리
- 포스코 AI교육
- 포스코 교육
- 임베디드 딥러닝
- DP
- 그리디
- tflite
- 삼성코테
- 포스코 ai 교육
- BFS
- Today
- Total
코딩뚠뚠
[AWS] 카톡분석 프로젝트 - 마무리 및 배포 본문
드디어 프로젝트 마무리 포스팅이다
개인 프로젝트는 아니였기에 모든 과정을 포스팅에 담을 수는 없었다.
지금은 프로젝트가 마무리되어 정리 포스팅을 작성하지만 놓친 과정,팁들을 이후에도 계속 작성해나갈 예정이다.
결과
페이지 배포
한번 테스트를 해본 후 포스팅을 읽는다면 더 이해가 잘 갈 수도..?
(Android, Mac, Windows 지원합니다)
카톡분석 왕 테스트
www.advancer-katalk.click
실행 흐름도

실행 이미지

프로젝트 정리
개발목표
카톡을 분석해서 "나는 단톡방에서 어떤'왕' 인가" 를 보여주고, 개인별 선물도 추천해주자
차별점
- 카톡분석은 대부분 앱으로 개발되어있으나 공유가 편한 웹으로 제공
- 개개인별 선물을 추천
팀원 구성

- 인원 : 3명
(임베디드개발자, UX개발자, 데이터엔지니어)
- 특이사항 : 웹 프로젝트 경험 없음
기술스택

| Backend | Frontend |
| - Docker (JDK, Ubunbu, JRE, KoNLPy, Mecab) - AWS ECR - AWS Lambda - Dynamo DB |
- React - AWS S3 (hosting) - AWS CloudFront (CDN) - UI/UX design |
- AWS 를 이용해 서비스를 배포
- AWS EC2 대신 서버리스 플랫폼인 Lambda를 이용
- AWS ECR에 Docker Image를 빌드해서 올린다
- Lambda는 ECR에 올라온 Docker Image로 구동
- KoNLPy + Mecab 이용하여 한국어 형태소 분석기 동작
- React를 이용해 프런트 구성후 S3로 hosting, 속도,보안위해 CDN service 사용
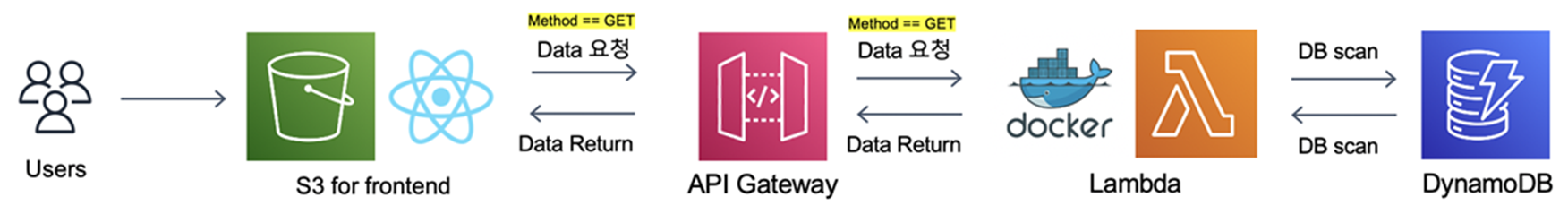
구성도

- 단순한 구성도이다
- 위의 기술스택에서 설명한것과 같이 작동한다
S3로 정적 호스팅(+CDN) > API Gateway > Lambda함수 동작 > DB에서 값을 반환
이후 반대로 Data를 return 하여 페이지에 값을 출력한다.
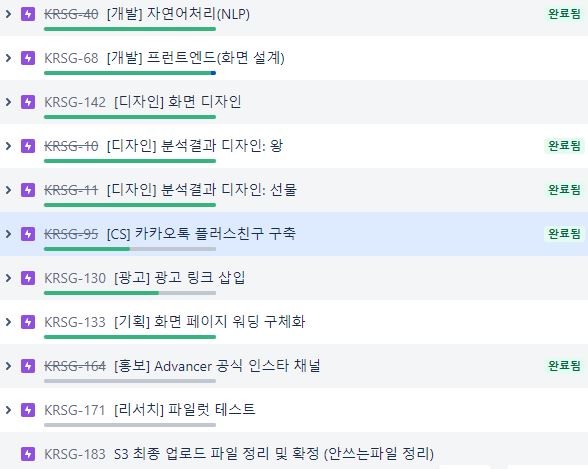
프로젝트 관리

- Github


Backend와 Frontend를 분리하여 유지
- Jira


개발간 힘들었던점
- 웹서비스 구조 확정
AWS를 처음 사용하기 때문에 개념에 대한 공부가 부족했다.
AWS EC2를 사용하고자 했으나 부수적으로 배울 개념들이 많았다 (nginx 등)
따라서 Serveless 인 Lambda로 결정했고 이후에도 DB사용, S3 웹호스팅 등의 전체적인 구조를 확정하는데에서 많은 고민을 했다.
- 인앱 브라우저 (inapp browser)의 한계 :
공유에 유용한 각종 인앱에서는 페이지를 하나더 여는 방식이 필요한 이미지 저장하기 기능을 구현하기가 어려웠고,
인앱에서 구동 시 자동으로 chrome 을 여는 방식을 구현했다.
- 반응형 웹 구현 :
React 조차 처음 사용했고 PC와 모바일에서 모두 정상 구동하는 페이지를 만들기 어려웠다.
특히 배경을 적용할 때 크기를 맞추는 방법에서 시간을 허비했다.
- 선물리스트 :
대체 긍정왕에 어울릴만한 선물은 뭘까? 창의력이 부족했다.
신박한 선물을 제시하고 싶었지만 고통스러웠던 작업 중 하나
- 링크 복사 후 개인별 페이지 생성 :
개인별로 결과가 모두 다른데 같은 페이지를 보여줄 수 없었다.
개인별 페이지를 토큰값에 따라 생성한 후 이를 호스팅하여 구현할 수 있었다.
- Docker Image Build 시 환경
백엔드를 주로 개발한 담당자는 Mac에서 실행했으나 나는 Windows로 버텨보려했다.
Windows에서는 AWS CLI, 도커, 가상화 활성화 등의 세팅과정에서 뭔가가 꼬여버렸다.
따라서 Linux 환경에서 build 및 upload 실행
- CDN 서비스 사용
CDN(CloudFront)를 사용하는데에 개념이 부족했다.
AWS 업데이트가 즉각적이지 않아 조금 기다려야하지만 그 시간동안 삽질을 계속했었다.
[AWS] Lambda 프로젝트-6 / S3 정적웹호스팅에 https 적용
이전장에서는 AWS S3 bucket을 이용한 정적 웹호스팅까지 진행해보았다. [AWS] Lambda 구축하기-5 / S3 이용한 정적웹호스팅 이전장에서는 AWS S3에 파일을 업로드 하는 동작을 React로 연동해보았다. [AWS] L
dbstndi6316.tistory.com
배운점
- AWS 활용
(ECR, Lambda, S3, CloudFront, DynamoDB, API Gateway, Route53)
- 프로젝트 관리툴 활용
(Github, Jira)
- 광고 삽입
(쿠팡파트너스, 카카오Adfit)
- 웹 동작 이해
(전체적인 동작 구조 이해)
아쉬웠던 점
- 아이폰 지원불가
카톡파일을 저장하자마자 기기에 접근해서 가져오는 방법을 구상했지만 실패
아이폰은 더더욱 저장 후 가져오는 방법도 클라우드를 거쳐야 해서 운영장 이유로 채택하지 못함
- 컨텐츠고민
좀더 창의적인 사람이였다면 어땠을까
- 개발기간 초과
개발간 딜레이는 필수적인건지.. 모르겠다
다들 안해본 분야여서 통찰이 어려웠다.
우리같은 경우엔 FE를 얕잡아본게 개발기간 초과의 주 원인
- NLP 고도화
현재는 형태소 단위로 단어를 쪼개 그 빈도를 측정한다.
문장단위의 분석이 들어갔다면 그 정확도가 더 높지 않았을까?
- 웹 개발에 대한 단단하지 못한 이해
서버를 직접 구축하는 과정을 거치지 않고 바로 서버리스인 Lambda서비스를 이용했다.
이 과정에서 nginx + uWSGI 등 기본적인 서버구축 방법에 대한 이해가 아직 부족하다.
- 구글 애드센스가 못붙음
구글 애드센스를 붙이기위해 노력했지만 두 번 퇴짜맞았다.
블로그가 아닌 개인이 만든 웹 프로젝트에 구글 애드센스가 붙을수는 있는걸까?
- 완벽히 구조화 되지 않은 코드
함수형 컴포넌트, 클래스형 컴포넌트를 혼용해 만약 기능이 더 많아졌다면 관리하기 힘들었을것
적절하지 않은 변수 네이밍
코드 간 주석 미흡
이렇게 첫 사이드 프로젝트 웹 프로젝트가 끝났다.
홍보수단의 미비와, 실행방법이 좀 까다로운 영향인지 유저 수는 적지만,
시작이 반이다!
앞으로의 프로젝트가 기대된다.
끝!
'공부 > AWS' 카테고리의 다른 글
| [AWS] 카톡분석 프로젝트-12 / CSS 배경 관련 속성 (0) | 2022.08.06 |
|---|---|
| [AWS] 카톡분석 프로젝트-11 / React 이미지 슬라이드 구현 (0) | 2022.08.05 |
| [AWS] S3 정적웹호스팅 변경내용 바로 적용하기 (0) | 2022.07.24 |
| [AWS] 사용자별 고유 페이지 배포 Access Denied(403) error (0) | 2022.07.17 |
| [AWS] 오류 : DNS_PROVE_FINISHED_NXDOMAIN (3) | 2022.06.24 |




