Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- dfs
- 알고리즘
- 삼성역테
- 초소형머신러닝
- 컴퓨팅사고
- 포스코 ai 교육
- 그리디
- DP문제
- TensorFlow Lite
- tflite
- 삼성코딩테스트
- 코테
- 다이나믹프로그래밍
- 자료구조
- DP
- BFS
- dfs문제
- 삼성코테
- 임베디드 딥러닝
- 포스코 교육
- 딥러닝
- tinyml
- 영상처리
- 코테 문제
- MCU 딥러닝
- bfs문제
- 코딩테스트
- 포스코 AI교육
- 삼성역량테스트
- sort
Archives
- Today
- Total
코딩뚠뚠
[AWS] 카톡분석 프로젝트-11 / React 이미지 슬라이드 구현 본문
반응형
서비스 배포는 이미 했지만 그동안 못한 포스팅을 이제야 쓴다.
카톡분석 서비스 주소
카톡분석 왕 테스트
www.advancer-katalk.click
카톡분석 서비스는 기본적으로 카카오톡 파일을 업로드 해야 분석을 시작할 수 있다.
(파일은 저장하지 않는다)
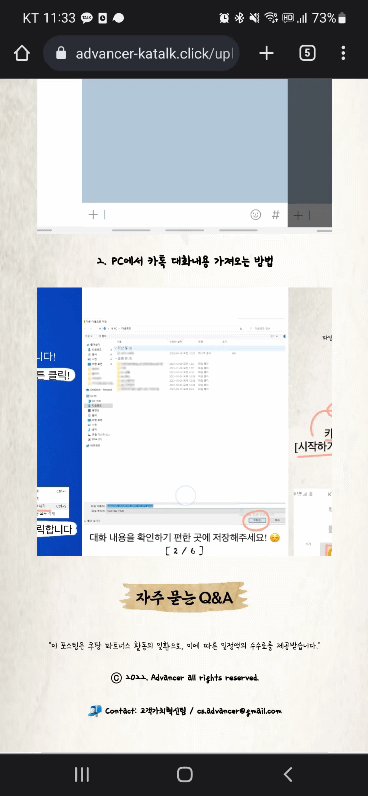
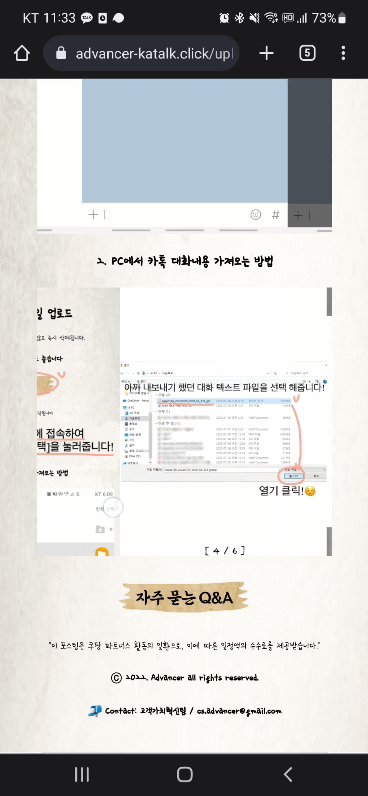
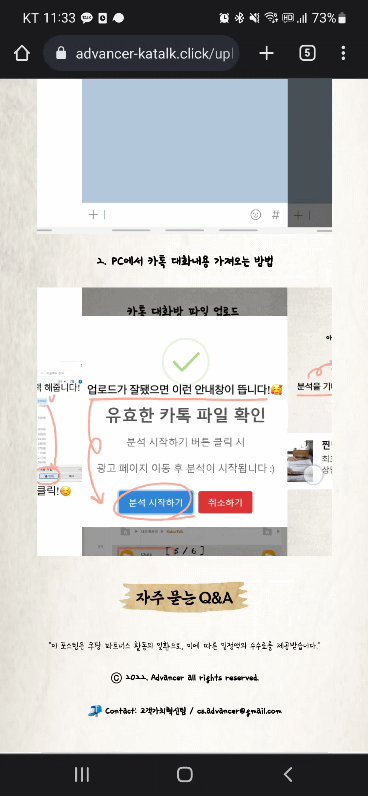
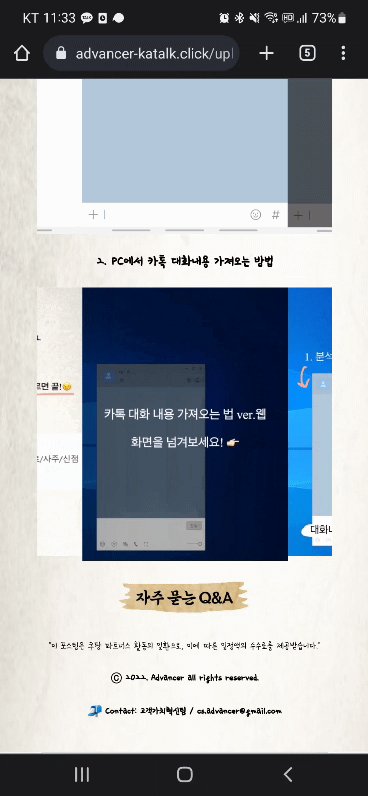
그런데 저장후 불러오는 과정이 까다로워 이미지 슬라이드로 설명이 필요한 상황!
아래와 같은 슬라이드 구현이 필요했다.

React-slick 과 Carousel
React-slick 과 Carousel(캐러셀) 을 이용해 슬라이드를 구현해보자.
1. 설치
npm install react-slick --save
npm install slick-carousel --save
2. import
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
3. 스타일
- 원하는 대로 커스텀하면 된다.
const Container = styled.div`
margin-left : 10%;
margin-right : 10%;
overflow:hidden;
`;
const StyledSlider = styled(Slider)`
.slick-dots{
bottom:-50px;
margin-top:200px;
}
.slick-slide div{
outline: none;
}
`;
const ImageContainer = styled.div`
margin: 0 0px;
`;
const Image = styled.img`
min-width:100%;
min-height:100%;
max-width:100%;
max-height:100%;
`;
4. 이미지 불러오기


5. return에 나타내기
render() {
return (
<Container>
<h3>2. PC에서 카톡 대화내용 가져오는 방법</h3>
<StyledSlider {...settings}>
{webitems.map(item => {
return (
<div key={item.id}>
<ImageContainer>
<Image src={item.url} />
</ImageContainer>
</div>
);
})}
</StyledSlider>
</Container>
);
}
위 내용을 따라하면 캐러셀을 쉽게 구현할 수 있다.
궁금한점이 있으면 댓글 로 문의바랍니다
References:
https://velog.io/@kopu94/Slick-%EC%9D%B4%EB%AF%B8%EC%A7%80-%EC%8A%AC%EB%9D%BC%EC%9D%B4%EB%93%9C
https://react-slick.neostack.com/
https://code.tutsplus.com/ko/tutorials/create-the-perfect-carousel-part-1--cms-29481
반응형
'공부 > AWS' 카테고리의 다른 글
| [AWS] 카톡분석 프로젝트-13 / React / 폰트 적용 (0) | 2022.08.21 |
|---|---|
| [AWS] 카톡분석 프로젝트-12 / CSS 배경 관련 속성 (0) | 2022.08.06 |
| [AWS] 카톡분석 프로젝트 - 마무리 및 배포 (2) | 2022.08.01 |
| [AWS] S3 정적웹호스팅 변경내용 바로 적용하기 (0) | 2022.07.24 |
| [AWS] 사용자별 고유 페이지 배포 Access Denied(403) error (0) | 2022.07.17 |




