| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 컴퓨팅사고
- 포스코 교육
- DP
- MCU 딥러닝
- dfs
- 알고리즘
- 삼성역테
- 영상처리
- 포스코 AI교육
- tinyml
- dfs문제
- 삼성역량테스트
- bfs문제
- 삼성코테
- 초소형머신러닝
- 그리디
- sort
- tflite
- 코테
- 삼성코딩테스트
- 코딩테스트
- 딥러닝
- 다이나믹프로그래밍
- DP문제
- 임베디드 딥러닝
- 포스코 ai 교육
- 자료구조
- 코테 문제
- TensorFlow Lite
- BFS
- Today
- Total
코딩뚠뚠
[AWS] 카톡분석 프로젝트-13 / React / 폰트 적용 본문
서비스 배포는 이미 완료했으며 개발간 자잘한 팁들을 포스팅한다.
카톡분석 서비스 주소
카톡분석 왕 테스트
www.advancer-katalk.click
프런트엔드를 개발하면서 기본 폰트를 그대로 사용하는 경우는 없을것이다.
폰트를 적용하는 방법을 알아보자.
1. 폰트 다운로드
폰트는 많은 사이트에서 가져올 수 있겠지만 아래 링크에서 가져왔다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
눈누
상업용 무료한글폰트 사이트
noonnu.cc
원하는 폰트를 클릭한 뒤 Download 버튼을 눌러 다운받아준다.

2. 폰트 변환
다운로드한 ttf 파일들은 모든 브라우저에서 동작하지는 않으므로 변환이 필요하다.
변환사이트 링크
TTF EOT 변환: 온라인에서 TTF를 EOT로 변환하십시오
⭐ AnyConv는 5 성급 TTF EOT 변환기입니다 ⭐ 온라인에서 ttf를 eot로 몇 초 안에 변환하십시오 ✅ 소프트웨어 설치가 필요하지 않습니다 ✅ 무료로 ✅ 완전히 안전합니다. TTF를 EOT로 쉽게 변경할 수
anyconv.com
변환 형식
ttf를 eot 방식과 woff 두 가지로 변환해준다.
- Safari, Android, iOS : ttf
- Modern Browers : woff
- IE6-IE8 : eot

3. 코드에 적용
App.css에 적용해도 되고 font.css 를 새로 만들어줘도 된다.
/* App.css */
@font-face {
/* 사용할 폰트의 이름 */
font-family: "misaeng";
/* normal : 보통 굵기입니다. 숫자 400과 같습니다.
bold : 굵은 굵기입니다. 숫자 700과 같습니다.
bolder : 상속된 값보다 굵은 굵기입니다.
lighter : 상속된 값보다 얇은 굵기입니다.
number : 100, 200, 300, 400, 500, 600, 700, 800, 900
initial : 기본값으로 설정합니다.
inherit : 부모 요소의 속성값을 상속받습니다. */
font-display: fallback;
src: url("./fonts/misaeng.ttf") format("truetype"),
url("./fonts/misaeng.woff") format("woff"),
url("./fonts/misaeng.eot?iefix") format("embedded-opentype");
/* 사용할 폰트의 기본 스타일 */
font-style: lighter;
}
App.js
- 당연하게도 App.css를 import 해준다.
- stretch_container에 글씨체를 적용시켜보자
import './App.css';
...
const Mainpage = () => {
...
return (
<div className='stretch_container'>
...
</div>
);
};
export default Mainpage;
App.css
- stretch_container에 font-family를 적어준다.
.stretch_container {
text-align: center;
align-items: center;
justify-content: center;
...
font-family: "misaeng";
}
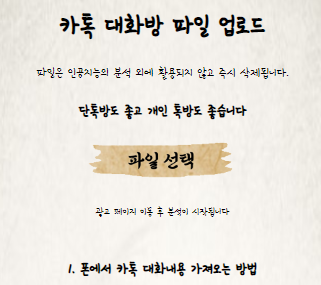
4. 결과
- 아래와 같이 폰트가 적용되었음을 볼 수 있다.

끝
'공부 > AWS' 카테고리의 다른 글
| [AWS] 카톡분석 프로젝트-15 / React / 카톡 인앱 브라우저 전환 (2) | 2022.08.23 |
|---|---|
| [AWS] 카톡분석 프로젝트-14 / React / 카톡으로 공유하기 (1) | 2022.08.22 |
| [AWS] 카톡분석 프로젝트-12 / CSS 배경 관련 속성 (0) | 2022.08.06 |
| [AWS] 카톡분석 프로젝트-11 / React 이미지 슬라이드 구현 (0) | 2022.08.05 |
| [AWS] 카톡분석 프로젝트 - 마무리 및 배포 (2) | 2022.08.01 |




