Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 포스코 ai 교육
- sort
- tinyml
- 초소형머신러닝
- tflite
- 다이나믹프로그래밍
- TensorFlow Lite
- 코딩테스트
- 포스코 AI교육
- 자료구조
- bfs문제
- 코테 문제
- 컴퓨팅사고
- 딥러닝
- 임베디드 딥러닝
- 코테
- DP문제
- 삼성역테
- dfs문제
- 포스코 교육
- BFS
- 알고리즘
- 그리디
- MCU 딥러닝
- 영상처리
- 삼성역량테스트
- 삼성코테
- DP
- 삼성코딩테스트
- dfs
Archives
- Today
- Total
코딩뚠뚠
[AWS] 카톡분석 프로젝트-12 / CSS 배경 관련 속성 본문
반응형
서비스 배포는 이미 완료했으며 개발간 자잘한 팁들을 포스팅한다.
카톡분석 서비스 주소
카톡분석 왕 테스트
www.advancer-katalk.click
프런트작업을 처음 해봤기때문에 처음 배경을 설정하는데 굉장히 애먹었던 기억이 있다
개발 초기 배경 화면 :

배포 시 배경 화면 :

어떻게 백그라운드를 완성할 수 있었는지 배경 속성을 정리해보도록 하자.
1. background-color
위 프로젝트처럼 background image 를 쓰면 관계없지만 color 속성을 통해 배경색상을 정할 수 있다.
div{
background-color : black;
}
2. background-image
배경을 이미지로 지정할때 사용하는 속성값이다.
div{
background-image:url("https://~~~~");
}또는 background-image 를 사용하지 않고 아래와 같이 나타낼 수 있다.
const containerStyle = {
backgroundImage: "url(/image/background/mainpage.jpg)",
}
return (
<div className='container' style={containerStyle}>
);
3. background-repeat
이 속성은 배경이 꽉 차지 않는경우 이미지를 반복할 방식을 결정한다.
기본값 : repeat
- 이미지를 가로 세로 모든 방향으로 반복해준다.
repeat-x
- 이미지를 가로 방향으로만 반복해준다.
repeat-y
- 이미지를 세로 방향으로만 반복해준다.
no-repeat
- 반복하지 않는다.
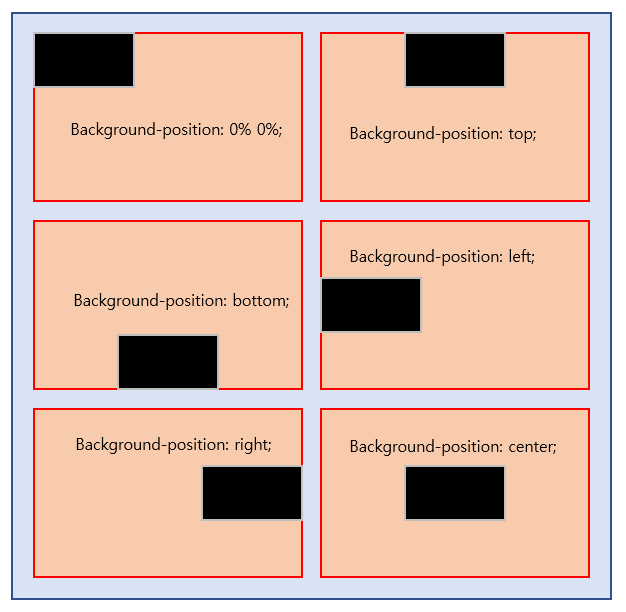
4. background-position
배경이미지가 어디에 위치할지 결정한다.

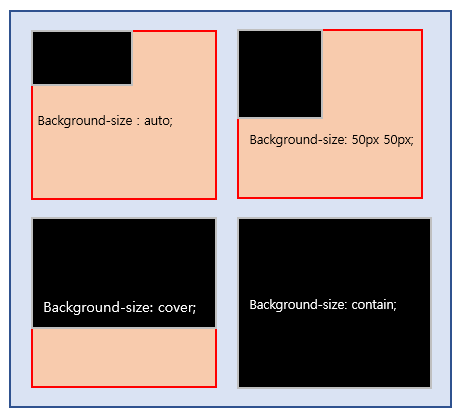
5. background-size
기본값 : auto
- 이미지의 실제 크기 사용
cover
- 비율대로 최대한 늘린다
contain
- 화면을 채운다

사용 예시
App.css ▼
.container {
text-align: center;
align-items: center;
justify-content: center;
background-position: top;
background-repeat: no-repeat;
/* 백그라운드이미지의 가로세로 */
background-size: 100% 1000px;
/* 화면 자체의 가로 세로 */
max-width: 450px;
min-width: 340px;
width: 100%;
height: 100vh;
margin-left: auto;
margin-right: auto;
font-family: "misaeng";
}
.stretch_container {
text-align: center;
align-items: center;
justify-content: center;
background-position: top;
background-repeat: no-repeat;
/* 백그라운드이미지의 가로세로 */
background-size: 100% 100%;
/* 화면 자체의 가로 세로 */
max-width: 450px;
min-width: 340px;
width: 100%;
height: 100%;
margin-left: auto;
margin-right: auto;
font-family: "misaeng";
}
result.js ▼
...
return (
<div className='stretch_container' style={containerStyle}>
...
);
끝
Reference :
반응형
'공부 > AWS' 카테고리의 다른 글
| [AWS] 카톡분석 프로젝트-14 / React / 카톡으로 공유하기 (1) | 2022.08.22 |
|---|---|
| [AWS] 카톡분석 프로젝트-13 / React / 폰트 적용 (0) | 2022.08.21 |
| [AWS] 카톡분석 프로젝트-11 / React 이미지 슬라이드 구현 (0) | 2022.08.05 |
| [AWS] 카톡분석 프로젝트 - 마무리 및 배포 (2) | 2022.08.01 |
| [AWS] S3 정적웹호스팅 변경내용 바로 적용하기 (0) | 2022.07.24 |




